accordion
Erzeugt einen Auf- und Zu-Klappbaren (Accordion) Bereich auf einer Webseite
(Editor;Rahmenlayout)
Basiert auf dieser Technik: https://jqueryui.com/accordion/
Kann auf zwei Arten angewendet werden:
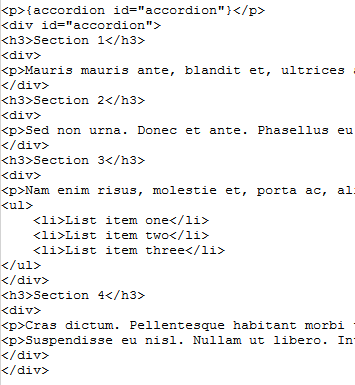
- Variante 1: Der HTML-Bereich mit Überschriften (h3) und Inhalten (divs) ist bereits da. Um den gesamten Bereich liegt ein DIV mit einer ID, die beim Aufruf vom accordion-Tag mit angebeben werden muss
- Variante 2: Es werden komplett WebPresenter-Tags verwendet. In das HTML muss nicht eingegriffen werden.
Achtung: Tags müssen, wie im Beispiel, in einer Zeile stehen
Optionen:
- id: Wird nur bei Variante 1 benötigt. Diese ID muss mit der ID vom DIV um den Accordion-Bereich herum übereinstimmen.
- typ: start / element / ende. Ein Accordion muss aus den drei genannten Typen zusammen gesetzt werden. Die Reihenfolge ist einzuhalten. Der element-Typ kommt so oft vor, wie man aufklappbare Bereiche benötigt.
- zugeklappt: "ja": Normalerweise ist das erste Element geöffnet. Wenn beim Aufruf der Seite alle Boxen/Accordions zu sein sollen, muss diese Option gewählt werden.
- hintergrundfarbe: Hier kann eine Hintergrundfarbe für die Überschriften hinterlegt werden. Standard ist ein helles Grau. Die neue Farbe wird im Format "#RRGGBB" angegeben.
| Beispiel | Erläuterung |
|---|---|
| Variante 1 |  |
|
{.accordion typ="start"}{.accordion_element überschrift="h3 ist da"}Super Duper Text 234... {/accordion_element}{.accordion_element überschrift="h3 ist da 2"}Super Duper Text 2 |
h3 ist daSuper Duper Text
234... h3 ist da 2Super Duper Text 2 234... 2 |
Hinweis: Bitte den "." hinter "{" nicht übernehmen.